AFTER THOUGHTS
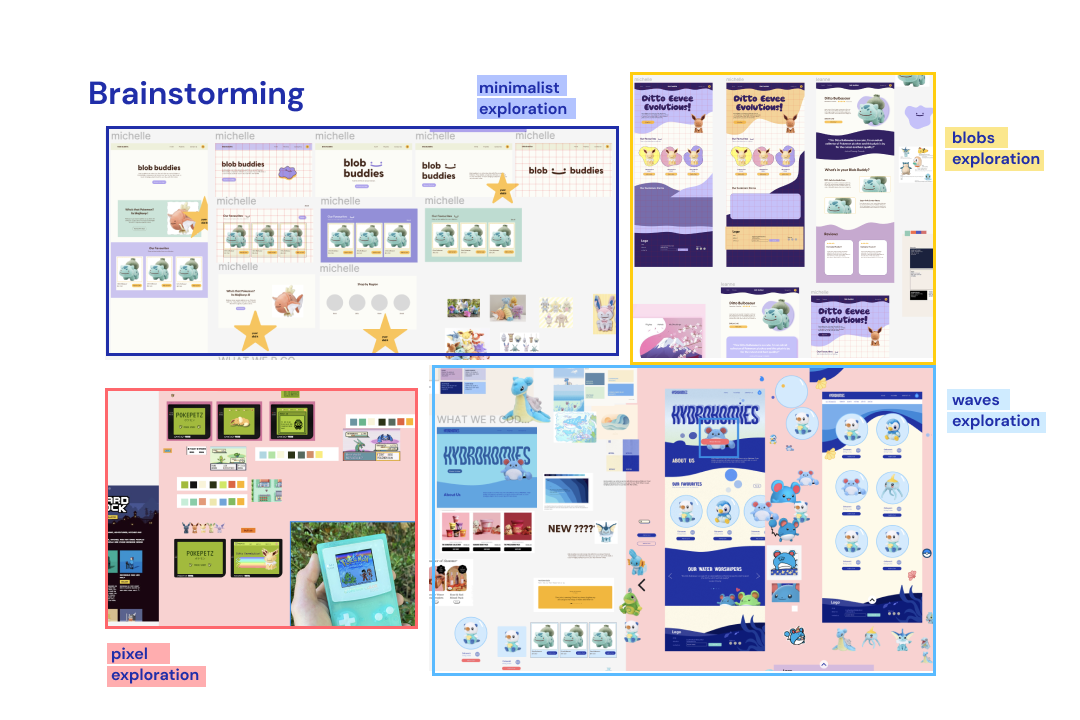
Looking back, one of the key things I learned was the importance of consistent communication and updates within the group. Given that collaborative coding was a new experience for us, we encountered challenges in tracking changes to files before they were pushed, highlighting the need for precise communication and regular updates. Another thing I learned is that designs don't always need to stick with the original art direction all the way through, and not to be afraid of pivoting and starting over. Our team faced struggles in the initial brainstorming as we were confined within one style of minimal, blob like shapes and complimentary colours of orange and purple. After branching out and going back to the drawing board, we were able to explore other visual identities more clearly and found one that aligned with the brand the most.