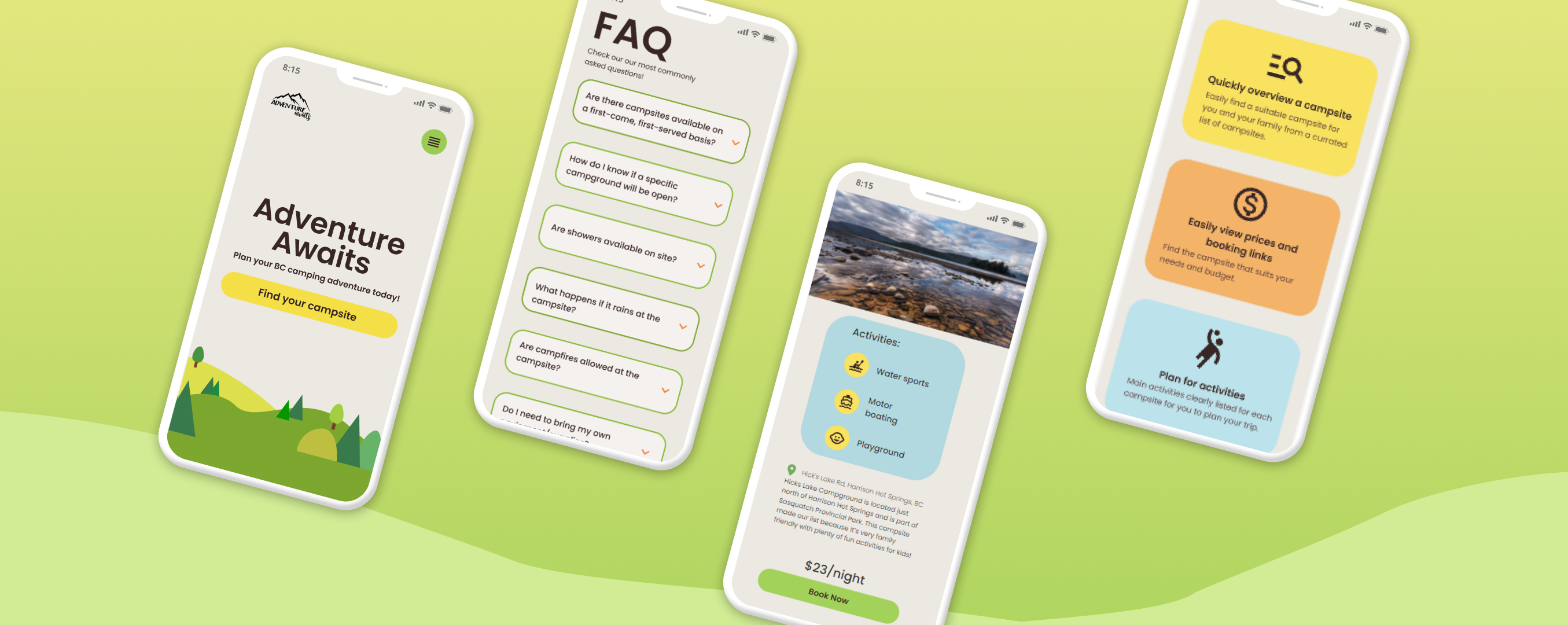
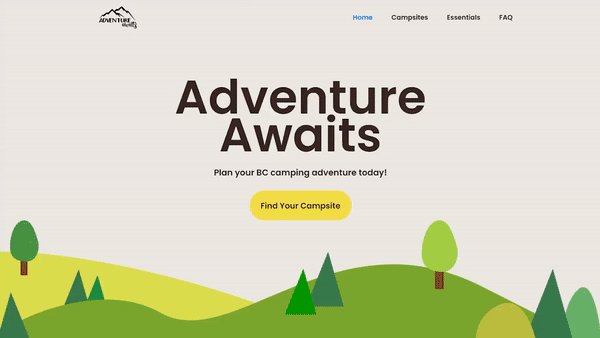
Adventure Awaits
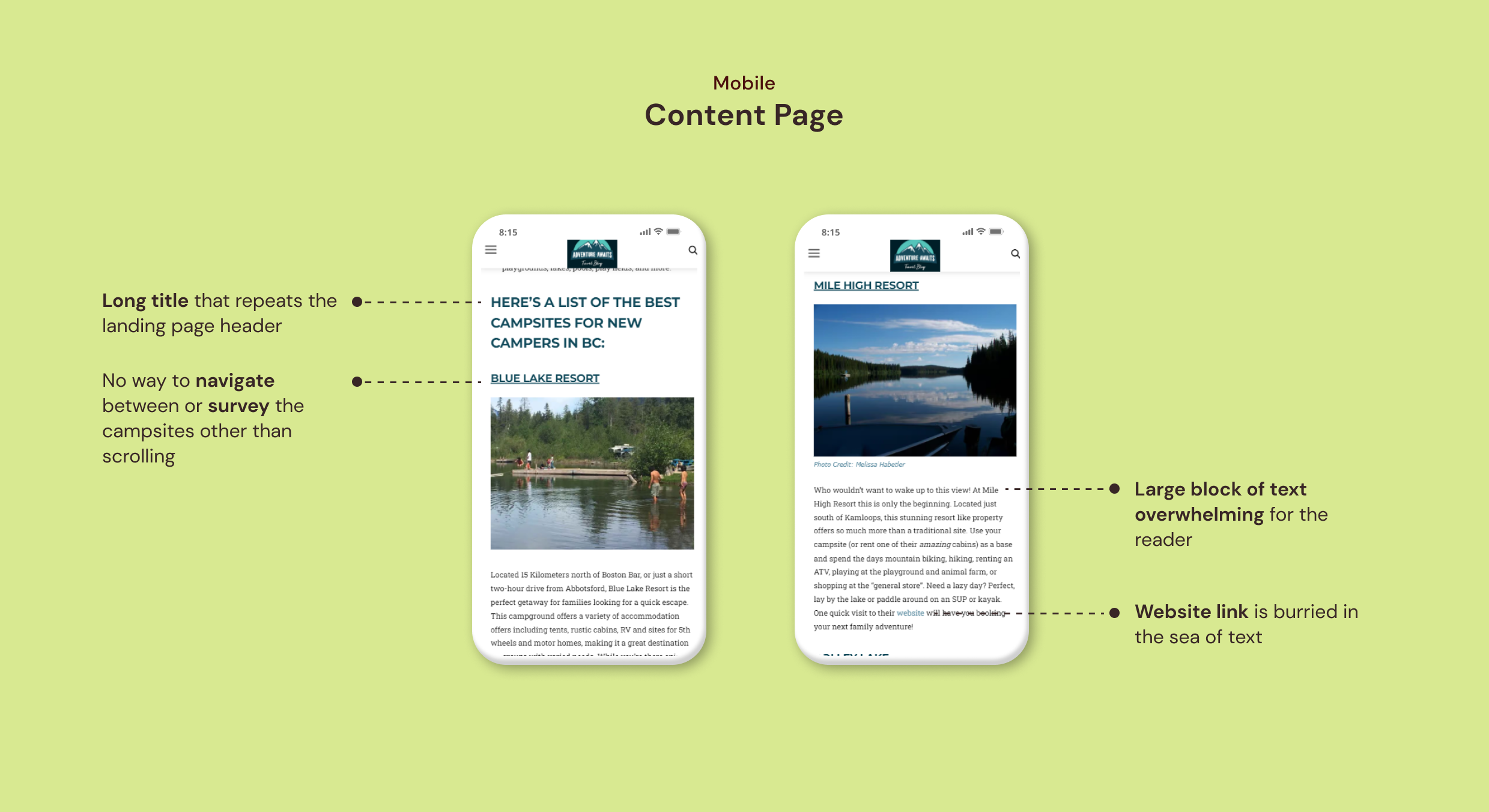
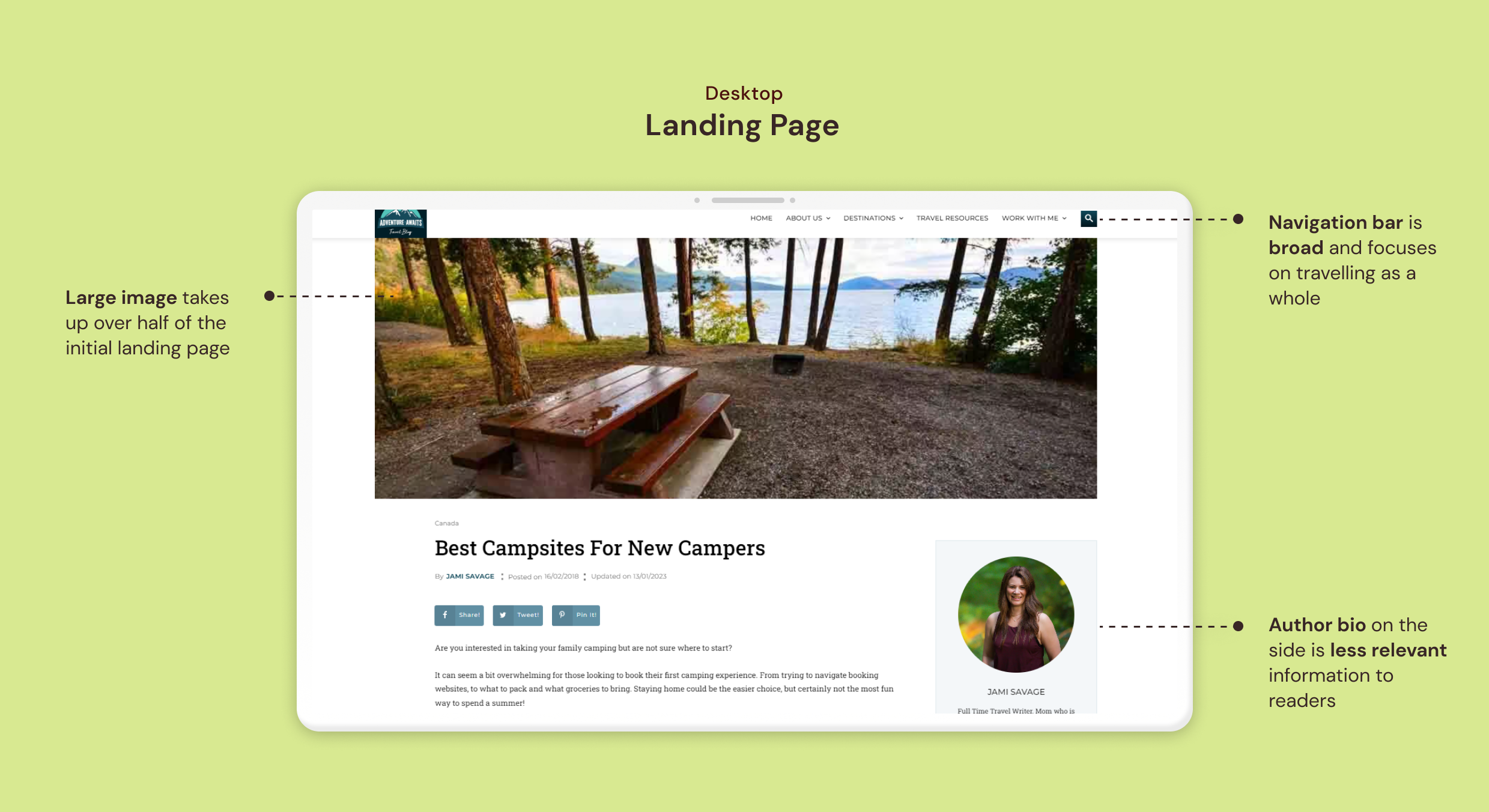
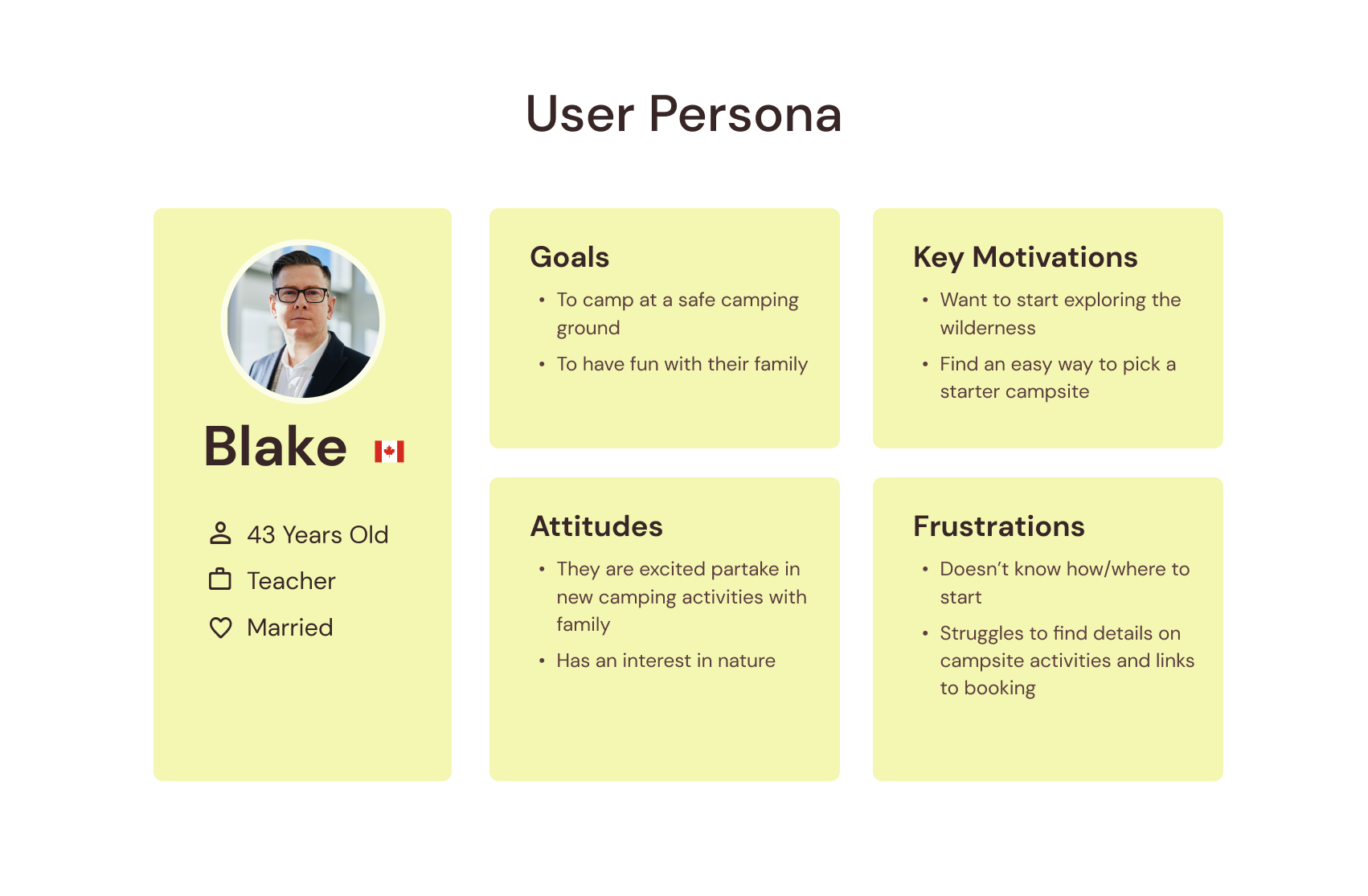
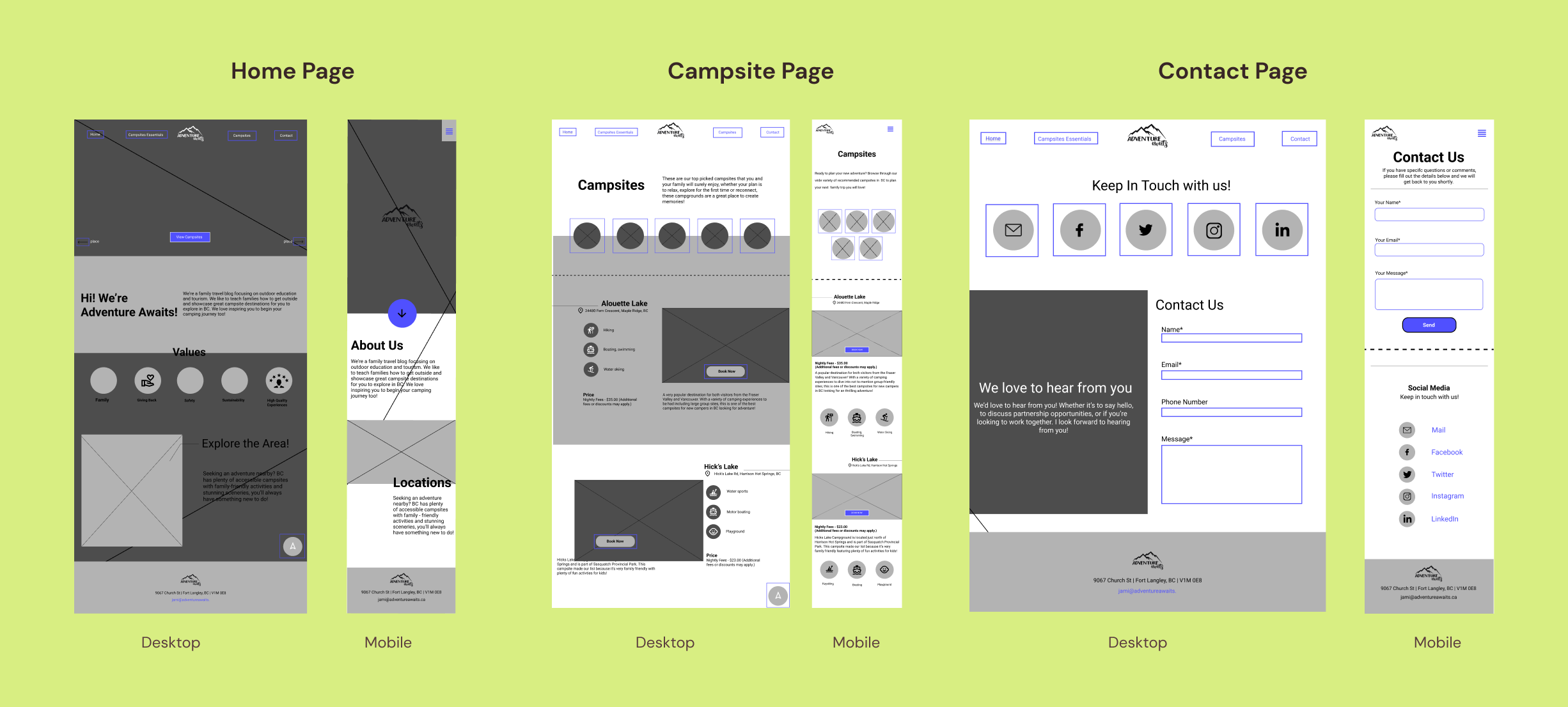
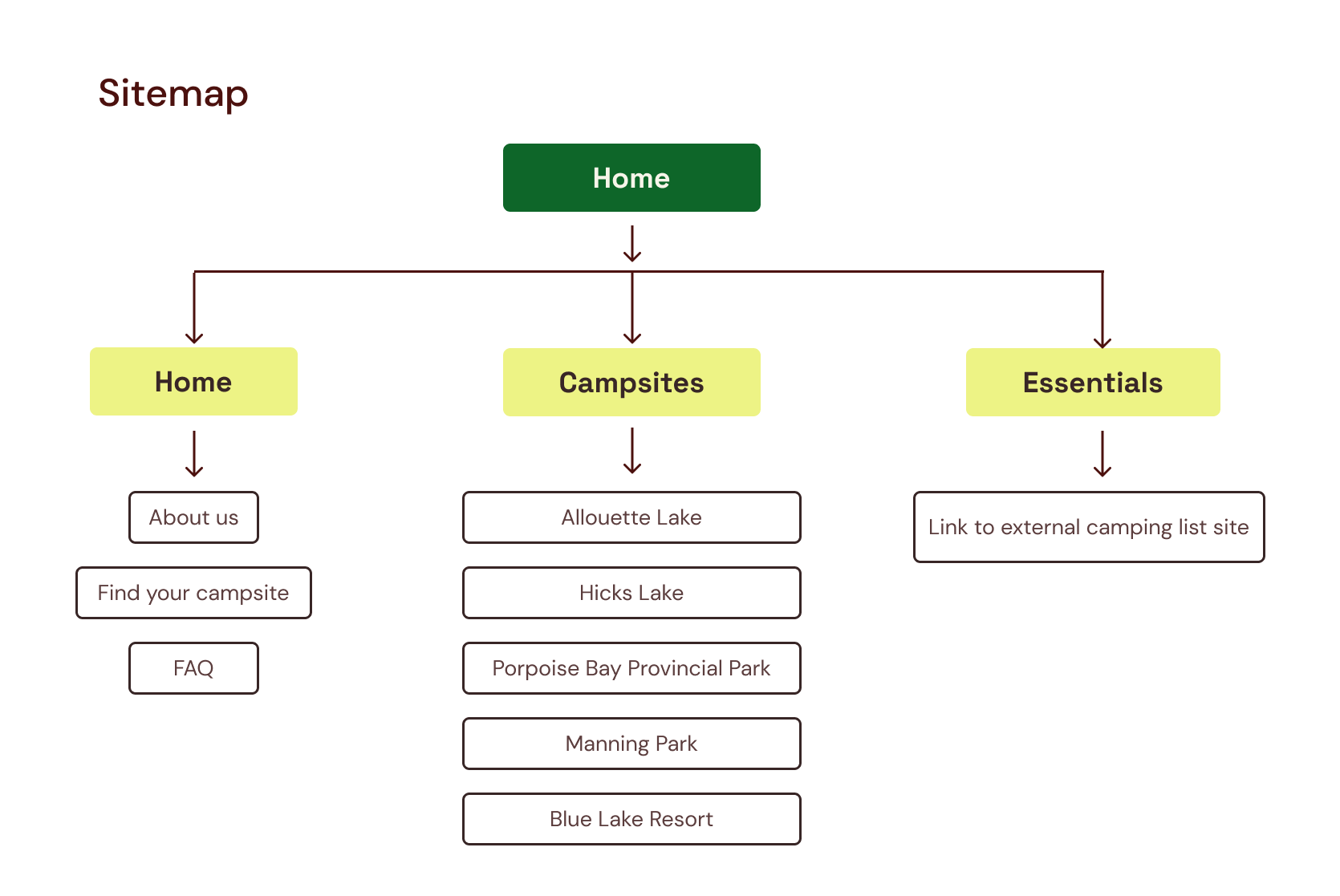
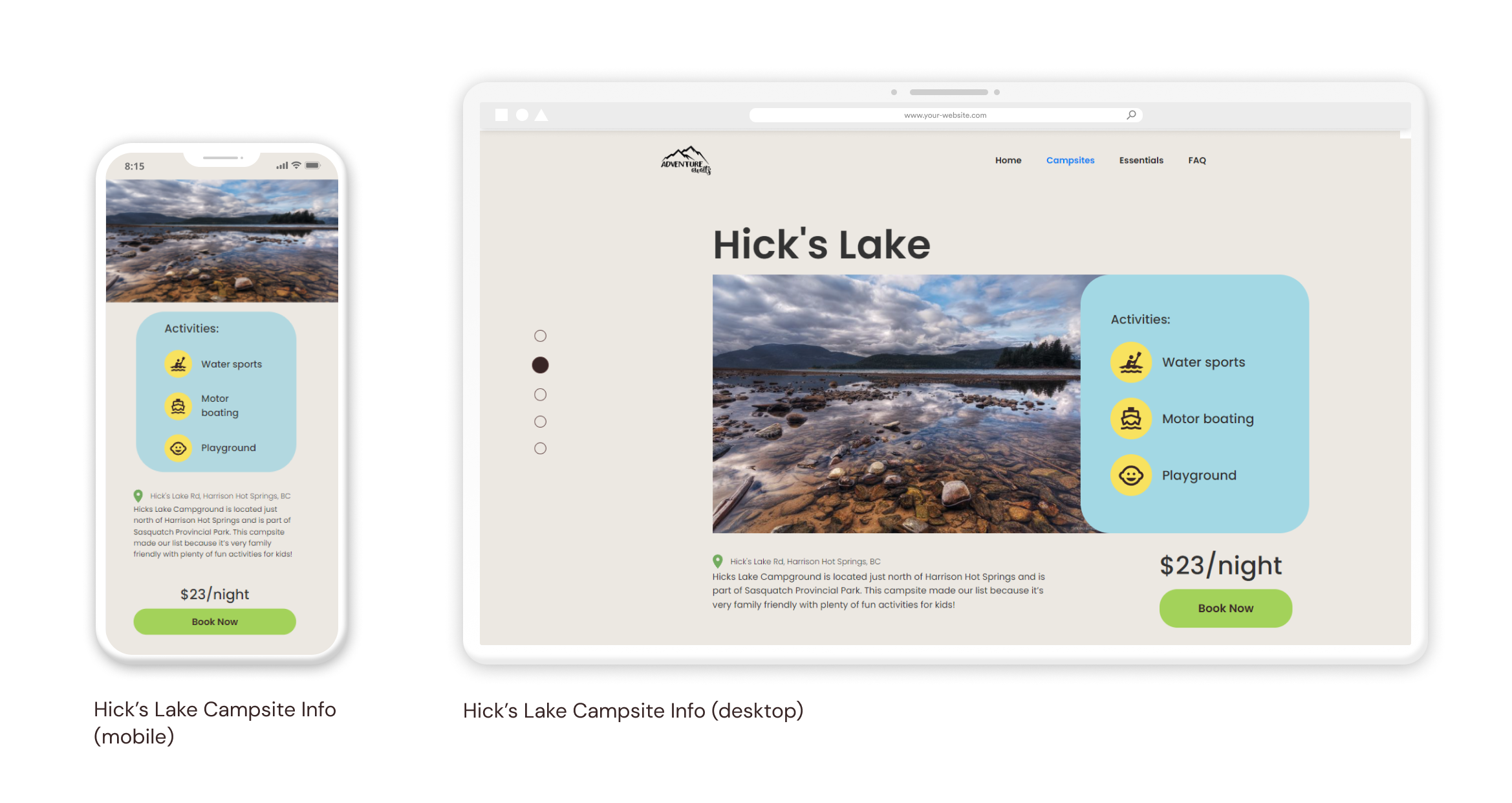
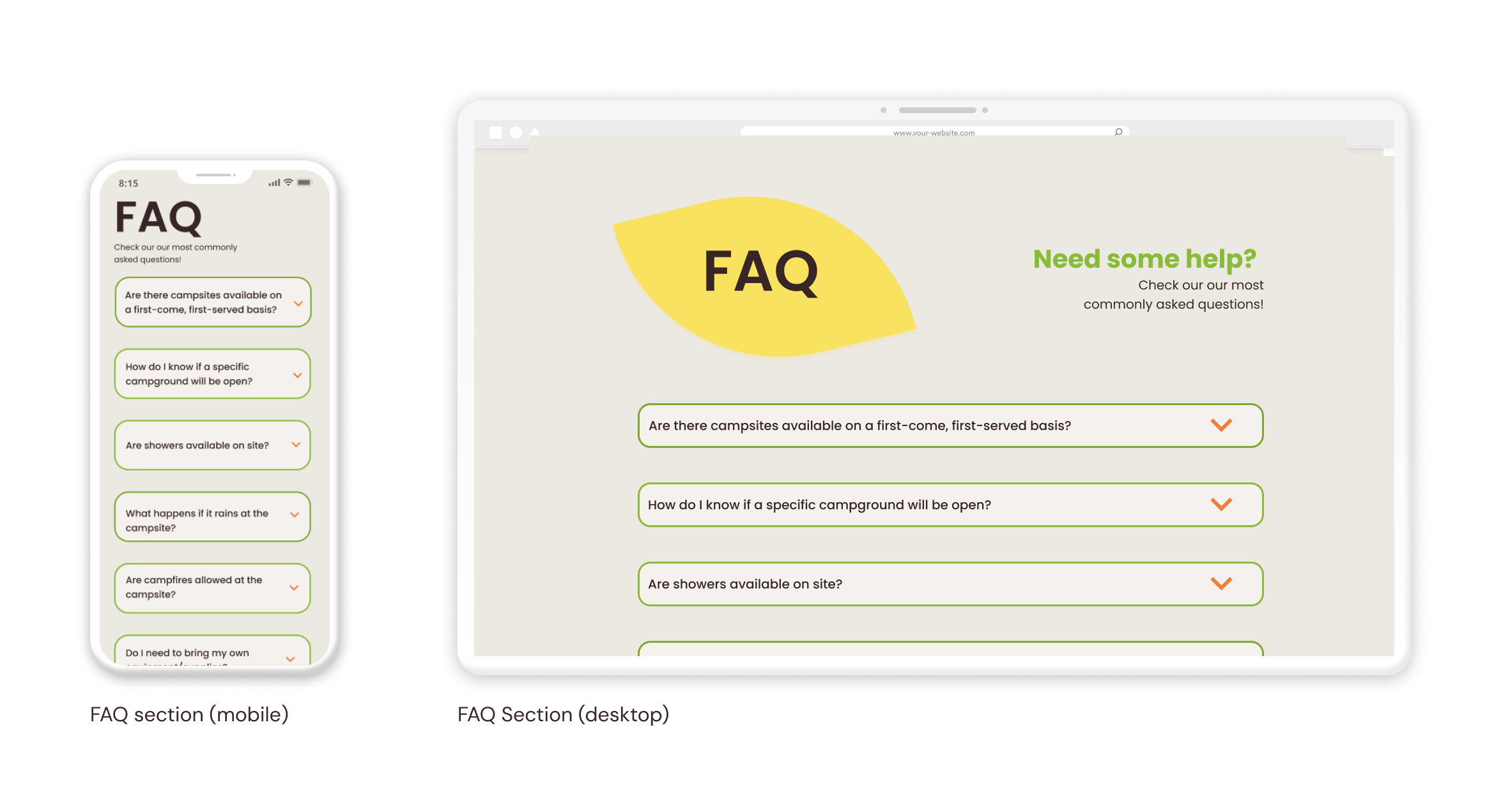
Adventure Awaits is a camping blog that provides family campers information to get their camping journey started. We created a microsite for BC campsites so that beginner family campers are able to easily find information and determine which campsite would suit their needs best, as the current site lacks organization and readability.
ROLE
UI designer
UX research
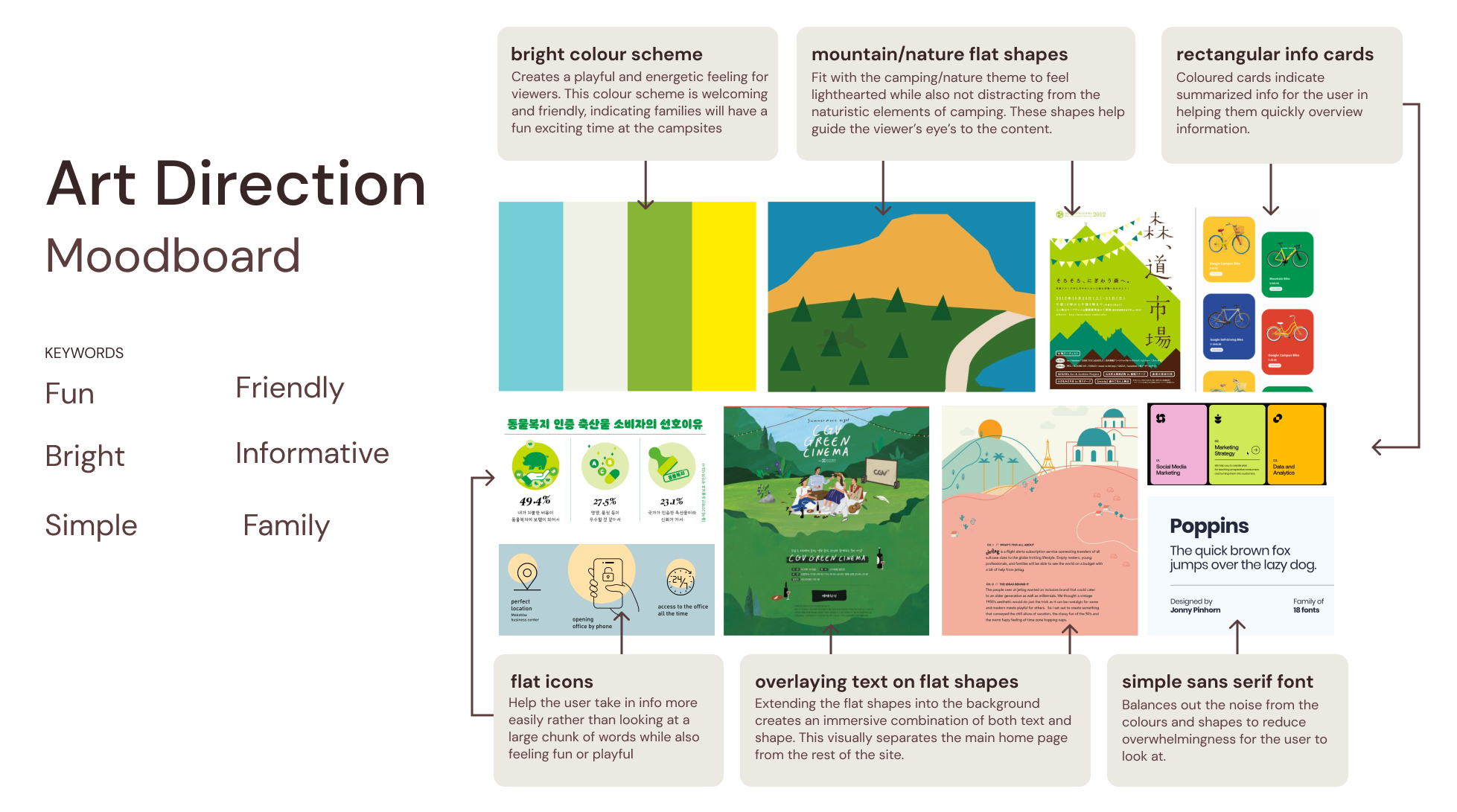
Art Direction
TEAM
Michelle Wang
Leanne Ngong
Jenise Cheung
Calvin Alexan
Jaival Shah
TOOLS
Figma
Webflow
TIMELINE
July 2022-August 2022